В предыдущем уроке мы получили необходимые данные путём выбора всех параграфов используя метод find_all() и добавили условие для прекращения выполнения цикла.
Сейчас мы рассмотрим ещё один способ, который будет использовать функцию для поиска необходимого раздела. После чего мы получим родителя найденного элемента и получим весь его код, в котором уже будет находиться нужная нам информация.

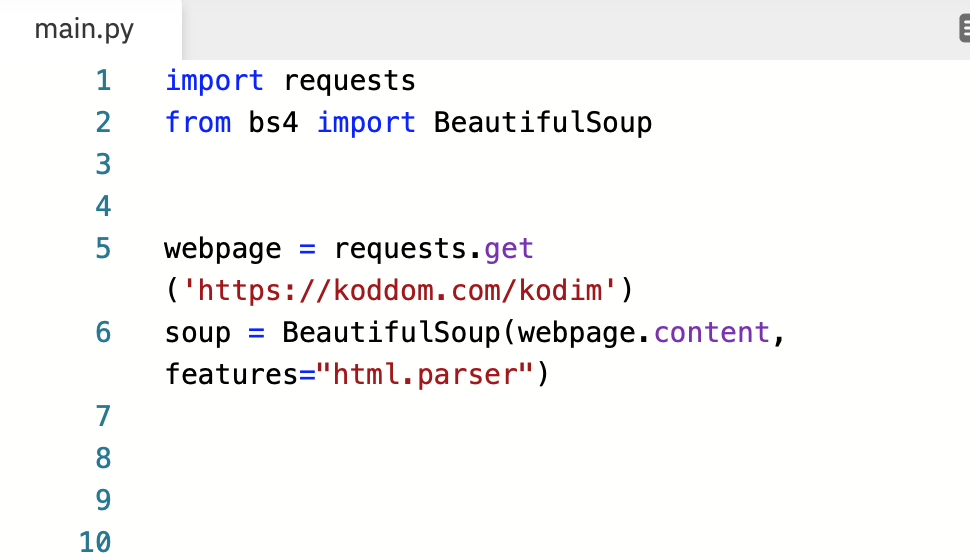
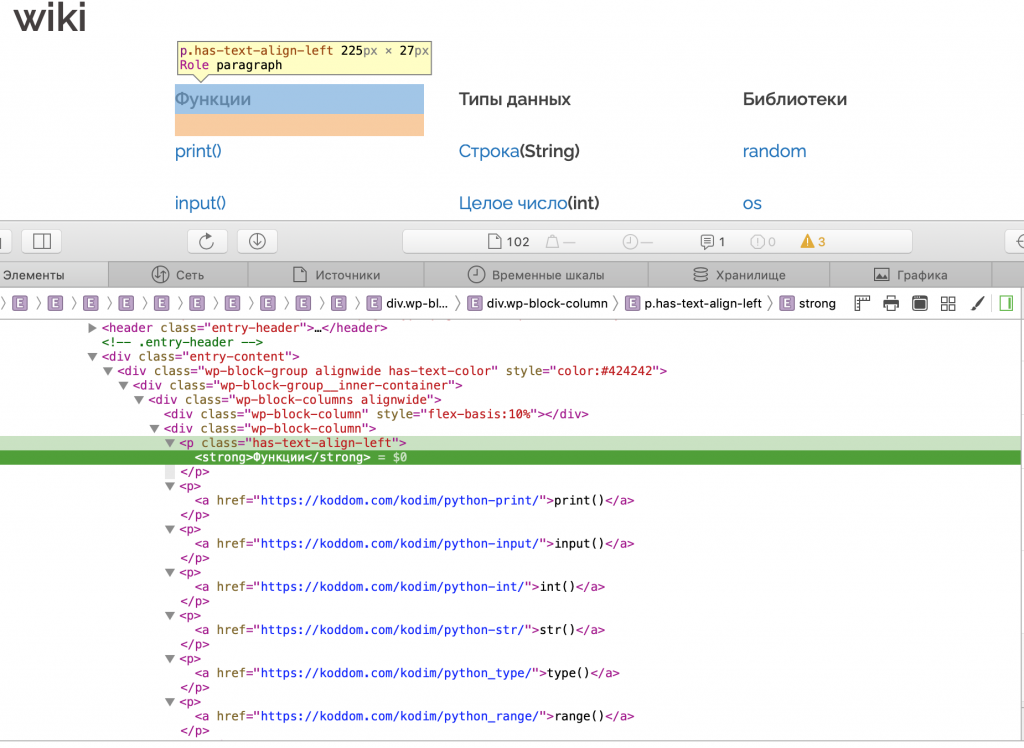
Для начала вернёмся на пару уроков назад и взглянем на исходный код с которым нам предстоит работать. Тут у нас исходный код всей страницы. Но нас интересует только раздел «Функции».
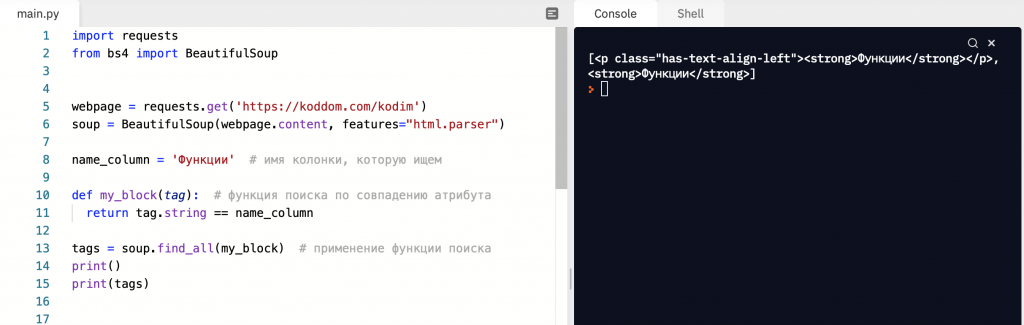
Для того чтобы найти среди всего кода только тот тег, в котором содержится слово «Функции», можно написать функцию и передать её в качестве параметра метода find_all().

Внутри функции my_block() мы сравниваем значение атрибута string у каждого тега с именем той колонки, которую ищем. В качестве параметра функции find_all() обычно принято передавать имя тега, которые мы хотим получить, но мы передаём функцию, которая ищет тег, содержащий в атрибуте string — значение ‘Функции’. В результате работы мы получим тег <p> и тег <strong>. На самом деле — это один и тот же элемент. Дело в том, что функция не разбиралась в наследственных связях и вернула просто все теги, содержащие слово «Функции». Из полученного списка нам интересен первый элемент, поскольку если нам удастся получить родителя параграфа <p class="has-text-align-left"> , то мы получим все интересующие нас параграфы (см.рис.ниже)

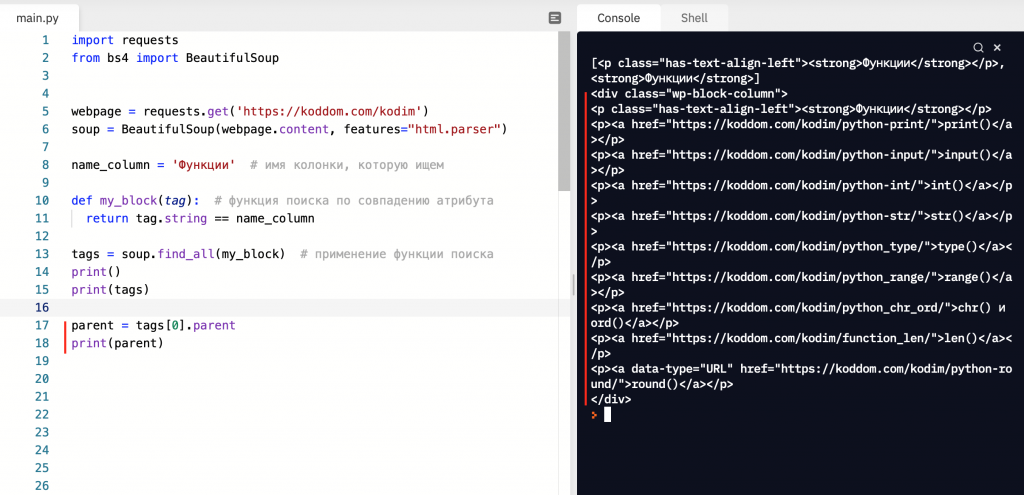
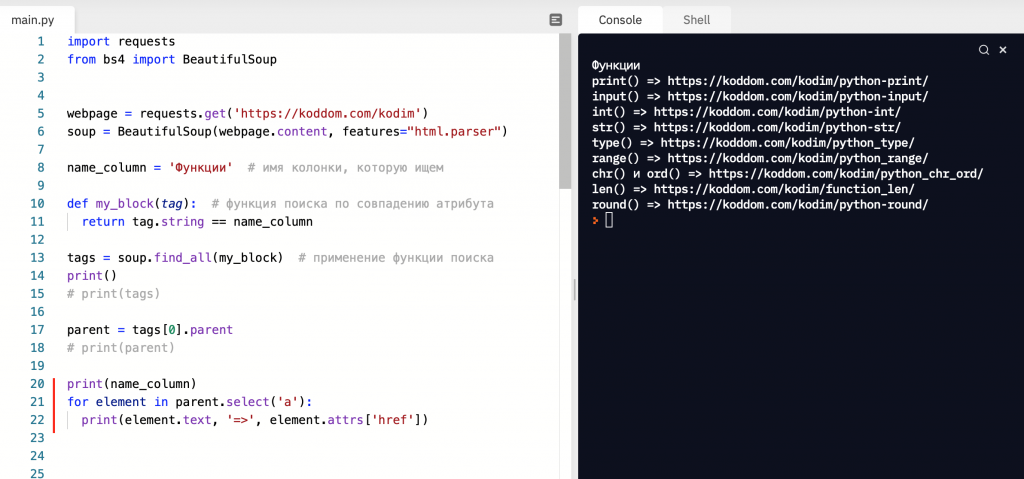
Если у нас есть какой-то элемент и нам необходимо получить его родителя, то можно воспользоваться атрибутом parent. На самом деле, когда мы получаем какой-то элемент из «супа» при помощи метода select или любого другого, то помимо самого элемента, так же передаётся и вся родословная информация, и мы можем выйти обратно на самый верхний уровень, вплоть до тега html.

А здесь уже перед вами знакомая картина. Нечто подобное мы получали на предыдущем уроке. Всё что нам остаётся сделать — это получить все ссылки и вывести их значение на экран.

Возможно, разница между двумя рассмотренными методами не очень очевидна, но у второго есть явный плюс. Присвоив переменной name_column значение «Типы данных», то мы получим все названия и ссылки для соответствующего столбца. Попробуйте то же самое сделать в предыдущем примере и вы увидите, что вам придётся дописывать определённые конструкции.
Instructions:
- Напишите функцию для поиска элемента в HTML коде по содержимому атрибута string.
- Получите родительский тег у первого элемента полученной выборки.
- Переберите у полученной выборки все ссылки, выводя текст ссылки и саму ссылку на экран.
- Замените значение переменной name_column на ‘Типы данных ‘
