На прошлом уроке мы получили ссылки на курсы. Теперь я предлагаю вам закрепить ваши знания разобрав более сложный по структуре код. Для разбора возьмём основную страницу по Python — https://koddom.com/kodim/ .
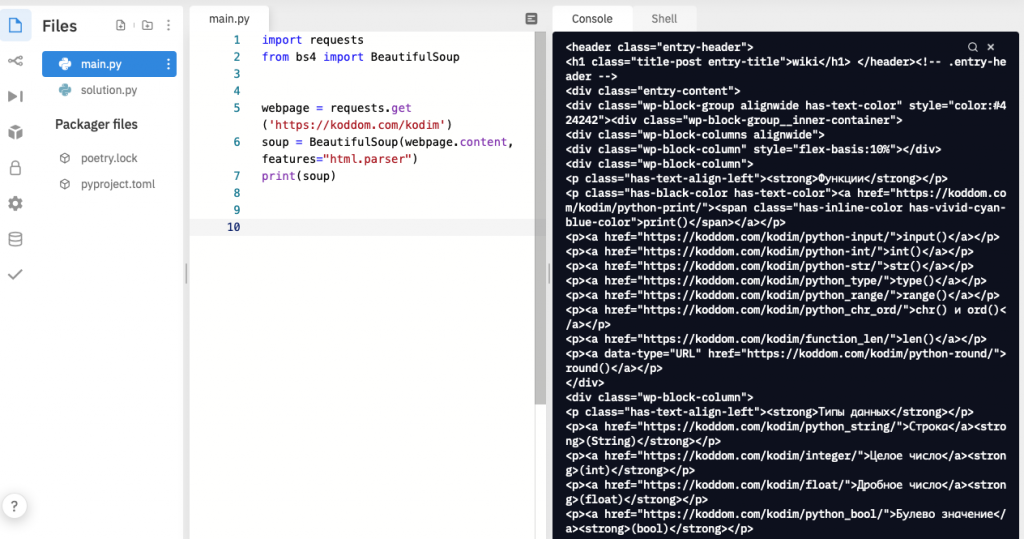
Сразу импортируем необходимые библиотеки и получим HTML парсер.

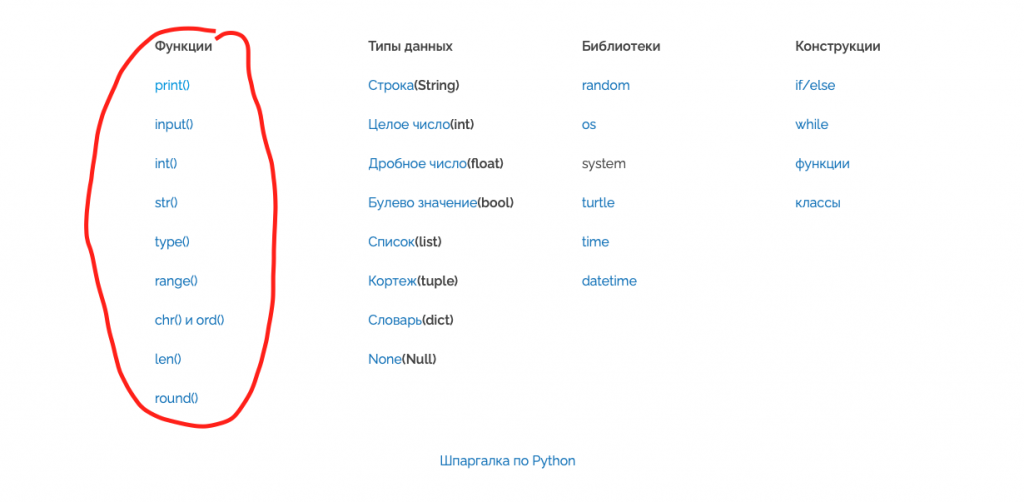
Вы сразу же увидите что кода на данной странице намного больше, чем в предыдущем примере. Это связано с тем, что контента здесь гораздо больше, а ещё данную страницу автоматически генерирует движок WordPress, на котором работает мой сайт. Поэтому, и блоков, и классов здесь будет побольше. Сразу определимся, что нам необходимо достать? Я предлагаю сфокусироваться на первой колонке в центральной части сайта под названием Функции и попробовать получить все названия и ссылки раздела.

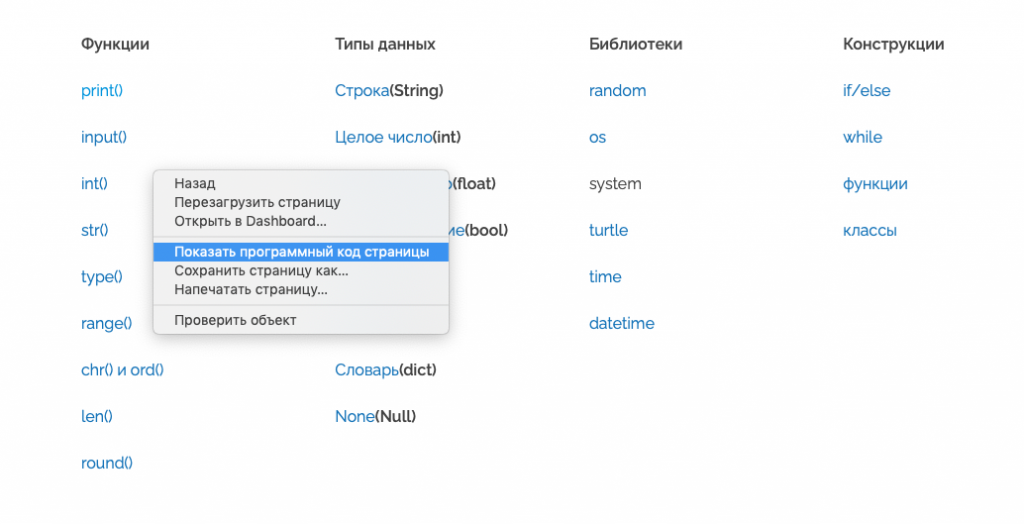
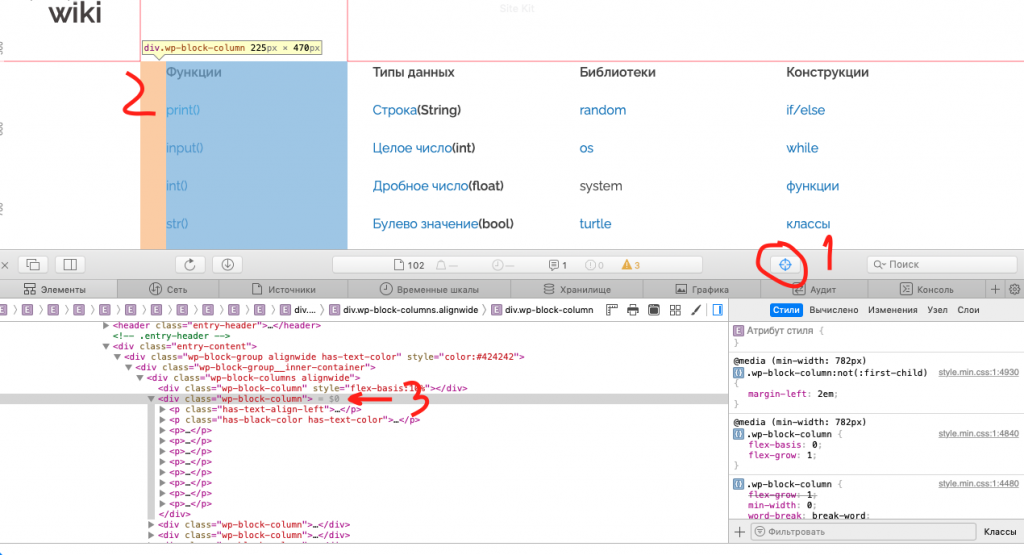
Но искать данную разметку в окне консоли не совсем удобно, поэтому прямо в окне браузера в пустом месте страницы вызовите контекстное меню правой клавишей мыши и выберите «показать программный код страницы».

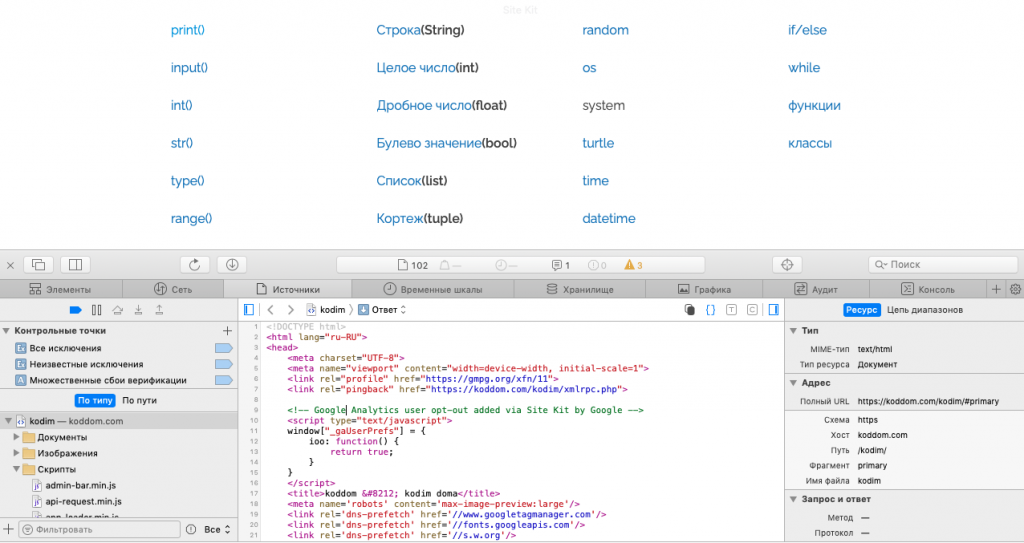
После чего у вас откроется окно разработчика в котором вы сможете просматривать HTML разметку. Если у вас есть второй монитор, можете переместить это окно на него, чтобы оно не занимало пол экрана.

1) Теперь выберите «прицел» (в зависимости от браузера, приборная панель может отличаться. Вам нужен инструмент выбора элемента. Я использую Safari). 2) Наведите курсор на интересующую вас колонку, чтобы она была выделена как на экране и кликните мышкой. 3) Вас автоматически перенаправит к коду того элемента, который вы выбрали.

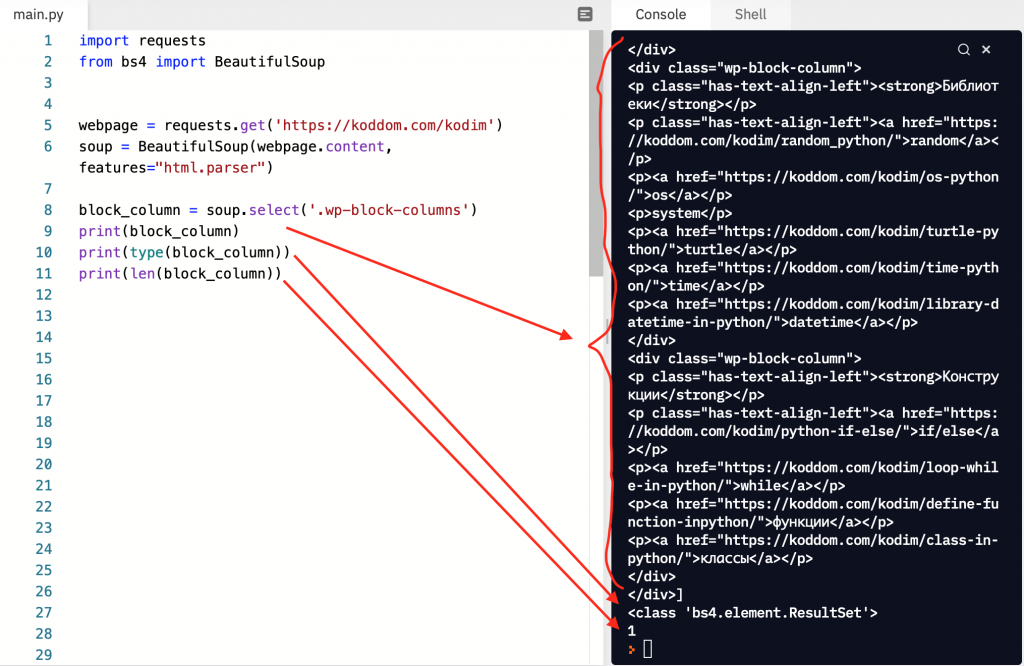
Необходимый нам блок имеет класс «wp-block-column». Мы можем использовать метод select() для выбора элементов относящихся к какому-либо классу! При этом данный метод вернёт нам список выборки из подходящих элементов. Распечатав получившуюся выборку мы обнаружим, что элементов класса «wp-block-column» очень много. Нам необходима только часть. А именно, участок между заголовками «Функции» и «Типы Данных». Распечатаем тип получаемого объекта и попытаемся узнать количество элементов.

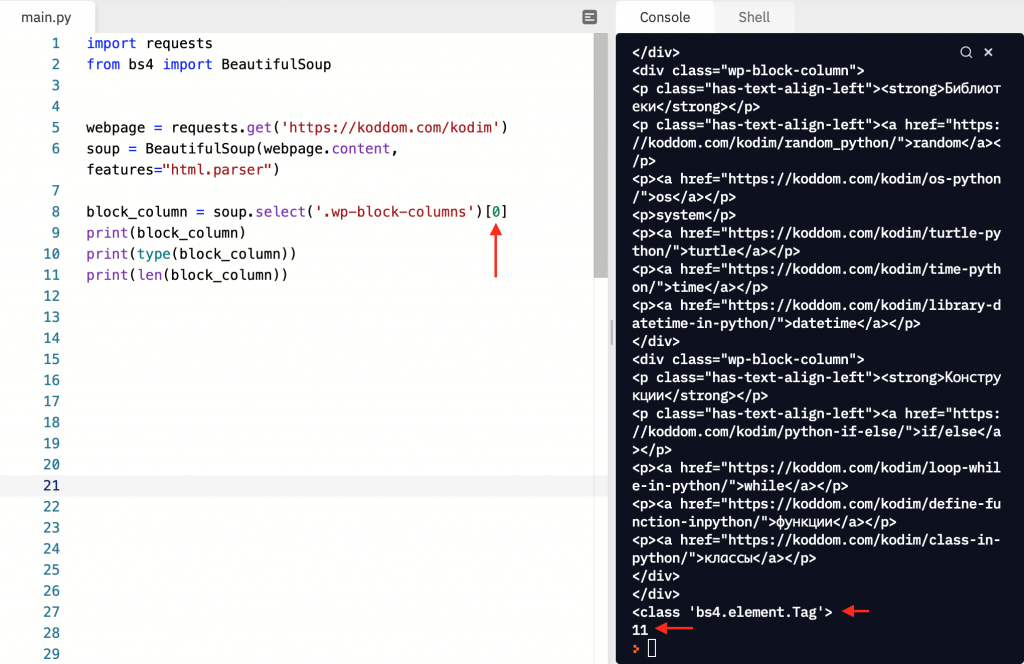
Поскольку элемент всего один, давайте выберем его используя индекс и посмотрим как изменился результат кода. Во-первых обратите что мы выбрали элемент, который имеет тип bs4.element.Tag — это один из видов типов данных, используемой библиотекой BrautifulSoup для навигации по элементам разметки. Так же, мы видим, что данный объект хранит в себе 11 элементов, а значит мы можем перебрать их в цикле.

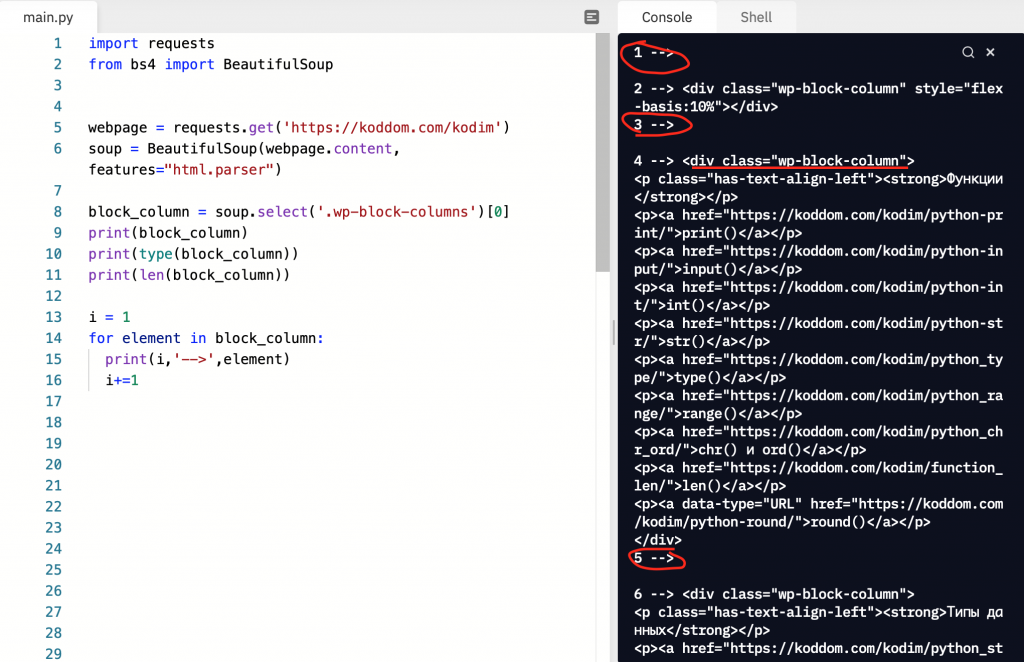
После того как мы прошлись циклом по нашей переменной block_column, код стал выглядеть более структурированно и читабельно. Обратите внимание на то, что мы использовали переменную i для того чтобы визуально увидеть где начинается каждый из элементов. И некоторые элементы в этом списке состоят только из невидимых символов, не забывайте об этом. Они не несут никакой полезной информации. А необходимый нам код находится на четвёртой позиции. Любопытным фактом является то, что мы не можем использовать индекс для получения элементов, поскольку это не список, а особый тип данных bs4.element.Tag из библиотеки BeautifulSoup. Существует несколько способов получить необходимый элемент. Мы рассмотрим два из них.

Instructions:
- Запиши в переменную block_column результат выборки метода select(). Запусти код, посмотри результат.
- Выбери первый элемент из выборки и помести его в block_column. Запусти код, сравни с результатом предыдущего запуска. Обрати внимание на различия.
- Используя цикл for перебери все элементы из переменной block_column.
