HTML — это про компоновку элементов. Эти элементы создают структуры вебстраницы и определяют её контент. Взгляните на пример структуры одного элемента.

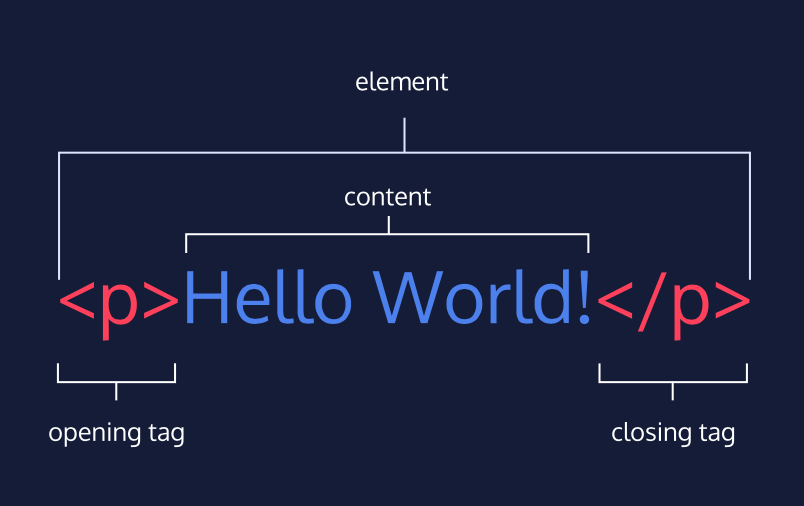
На рисунке выше показан элемент параграфа в HTML (<p> — paragraph). Он состоит из
- Открывающий тег (
<p>) - Содержимое (“Hello World!” текст)
- Закрывающий тег (
</p>)
Теги и содержимое между ними называется HTML элементом. Существует множество тэгов для организации и отображения текста, а так же других типов контента, например, картинок.
Быстрым взглядом пройдёмся по картинке выше:
- HTML element (или просто, element) — Еденица контента в HTML документе, заключённая в теги и содержащая текст или медиа.
- HTML Tag — имя элемента, заключённое в открывающие (<) и закрывающие (>) угловые скобки.
- Opening Tag — первый HTML tag отображающий начало элемента. Тег окружён угловыми скобками.
- Content — информация (текст или другой элемент) заключенная между открывающим и закрывающим тегом HTML элемента.
- Closing tag — второй HTML тег символизирующий окончание HTML элемента. Закрывающий тег имеет прямой слеш (
/) сразу после открывающей угловой скобки.
