Добро пожаловать в мир кода! Каждый год миллионы людей которые хотят изучить мир программирования и веб дизайна выбирают именно HTML. Почему? Всё просто — HTML — это основа всех веб страниц, которые вы посещаете в интернете. Так же этот язык часто является базовым для изучения таких профессий как веб-маркетолог, веб-дизайнер, и является ядром знания для front-end разработчика.
Если это ваша первая встреча с кодом, не волнуйтесь, мы все с чего-то начинали!
И так! что такое HTML? HTML организует структуру контента появляющегося на вебсайте, такого как картинки, текст или видео.

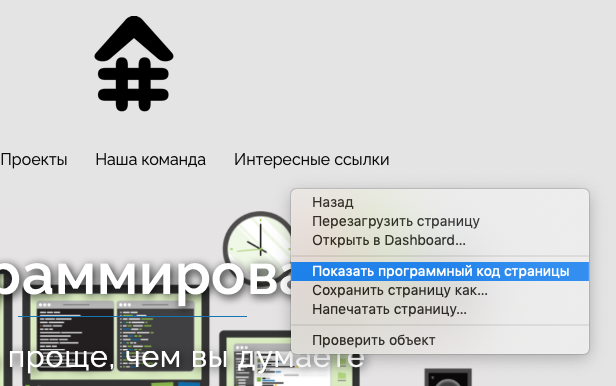
Правый клик по странице в браузере позволит вызвать контекстное меню. Теперь вы можете посмотреть HTML код страницы. (Название пункта меню может различаться в зависимости от браузера. Я использую Safari.)
HTML расшифровывается как HyperText Markup Language, что в переводе означает ГиперТекстовый Язык Разметки.
Язык разметки — это компьютерный язык определяющий структуру и показ исходного текста. Компьютер может интерпретировать(обработать) исходный текст вставленный в HTML елементы в визуальную составляющую сайта. HyperText это текст отображаемый на компьютере или девайсе получающему доступ к тексту через ссылку (так же используется термин гиперссылка) .
В будущем вы научитесь подключать к страницам таблицу стилей CSS и JavaScript для добавления визуальных эффектов. Но в этой главе мы планируем сфокусироваться на том как добавлять и изменять базовые элементы, такие как станицы, тексты, картинки и видео. Не обращайте внимания на то, что станицы будут выглядеть немного уродливыми — мы только приступаем к изучению азов.
Инструкции:
В редакторе кода введите ваше имя между <h1> и </h1>. Нажмите Run
